Neumorphism in Android
Introduce how to implement Neumorphism on Android 🌈
I’ve seen several posts on Neumorphism design since the end of last year. Personally, I’m interested in a new design, so I wanted to apply it to Android. However, I couldn’t find the library because of platform restrictions maybe. So I made it simple. (Github Repository)
I wrote this article to share the library and get more feedback. 🤣
Before starting, Some of you may be unfamiliar with the term Neumorphism. It’s a UI concept like Material Design, and there is a difference in drawing shadows. If you want to know more about Neumorphism, read the article below.
In Material Design, surfaces cast shadows when they obstruct light sources.
In Neumorphism, objects appear to extrude from the background.

How to implement it?
It’s simple to implement. Draw two shadows on the top left and bottom right. The shadow should spread smoothly. So blur the shadows using RenderScript.

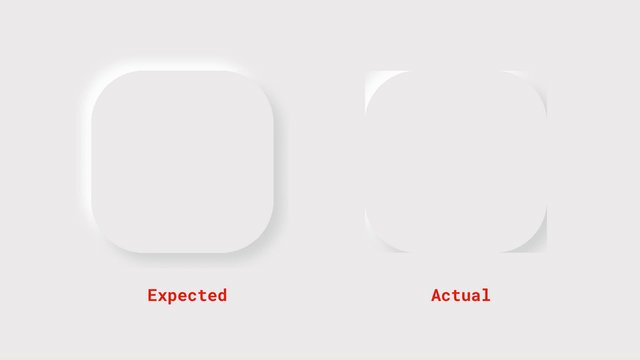
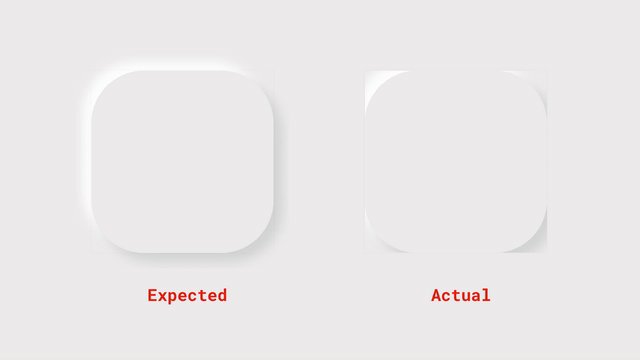
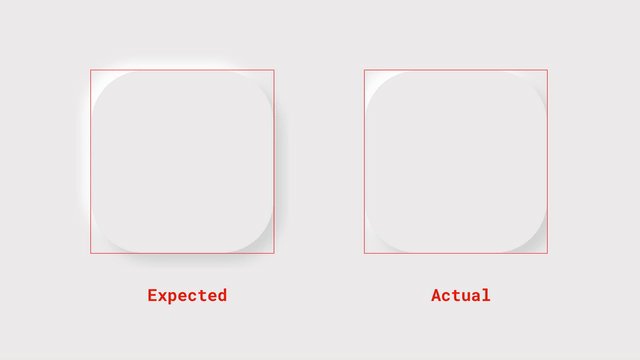
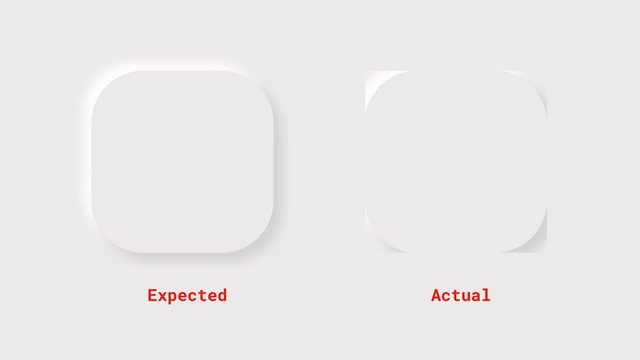
However, simply applying it causes rendering problems. If you draw a shadow outside the view area, the shadow is cut off. ✂️

As a workaround, first, I tried to use android:clipChilderen="false" on root. However, depending on the OS version or in some ViewGroup such as RelativeLayout, the property does not work properly, so the problem has not been completely solved. 🤔
So finally I solved it using View’s android:padding attribute. To draw within view area, set the padding properly. 🎉

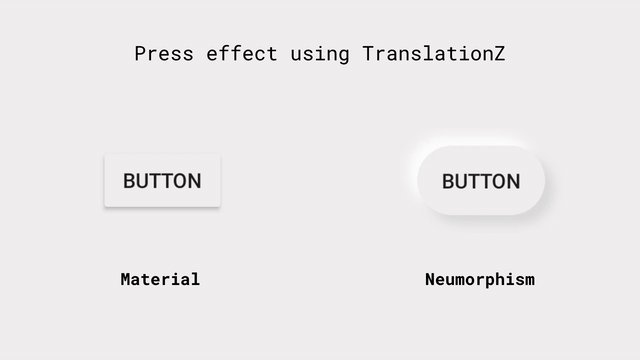
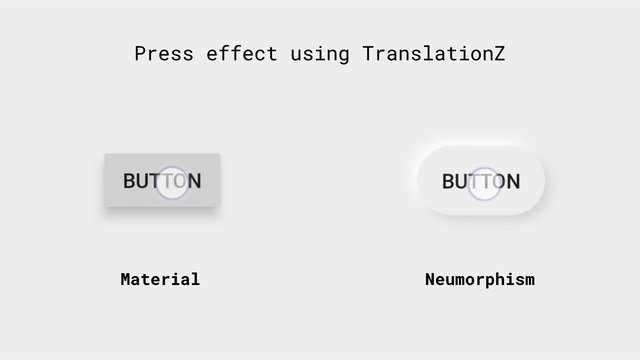
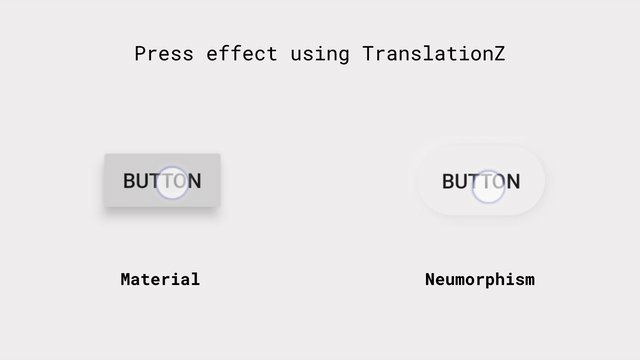
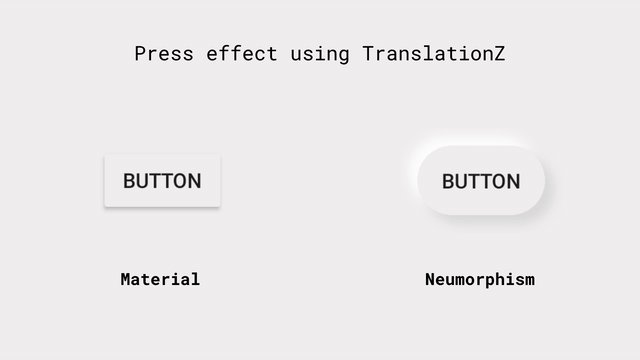
Interaction: Press Effect
It is important that the mobile UI looks beautiful. Interactions like button press are also important. How can I achieve button press effect in Neumorphism?
The first thing that comes to mind is how to display the shape differently according to the MotionEvent. This is actually the way some people suggested. Unfortunately, interactions in this way are not natural enough. 🤔
override fun onTouchEvent(event: MotionEvent): Boolean {
when (event.action) {
MotionEvent.ACTION_DOWN ->
setShapeType(ShapeType.PRESSED)
MotionEvent.ACTION_UP ->
setShapeType(ShapeType.FLAT)
}
return super.onTouchEvent(event)
}Then how about using StateListAnimator like Material Button? If you make the shadow move according to TranslationZ, button press effect will be shown more naturally. 🥳

Getting started
I built a library by implementing what I’ve talked about so far. It provides View components such as CardView, Button, and ImageView.
Here’s how to use the library:
<soup.neumorphism.NeumorphCardView
style="@style/Widget.Neumorph.CardView"> <ConstraintLayout>
...
</ConstraintLayout></soup.neumorphism.NeumorphCardView>
👏 Done! (Basically, use layout XML.)
Next, let’s see what properties widgets provides.
Feature: Shadow
You can adjust the color and height of the shadow.
<soup.neumorphism.NeumorphCardView
app:neumorph_shadowElevation="6dp"
app:neumorph_shadowColorLight="@color/light_color"
app:neumorph_shadowColorDark="@color/dark_color" />Feature: Shape
You can change the shape of the view surface and corners.
<soup.neumorphism.NeumorphCardView
app:neumorph_shapeType="{flat|pressed|basin}"
app:neumorph_shapeAppearance="@style/ShapeAppearance" /><style name="ShapeAppearance">
<item name="neumorph_cornerFamily">{rounded|oval}</item>
<item name="neumorph_cornerSize">32dp</item>
</style>

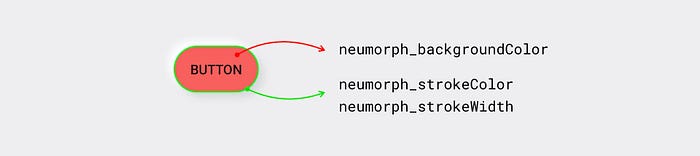
Feature: Color
You can specify the background and border color of the view.
<soup.neumorphism.NeumorphCardView
app:neumorph_backgroundColor="@color/background_color"
app:neumorph_strokeColor="@color/stroke_color"
app:neumorph_strokeWidth="@dimen/stroke_width" />
Feature: Padding
Lastly, android padding attribute is supported to prevent cut off the shadow. The pre-defined styles have default value. (=12dp)
<soup.neumorphism.NeumorphCardView
android:padding="12dp" />Of course, all properties can be changed dynamically.
And it is written in Drawable implementation. So easy to apply the same function to multiple View. Therefore, it can be easily applied to CustomView.
We have seen how to implement Neumorphism on the Android platform and how to use the library.
I think, the new design is an interesting inspiration for developers. Neumorphism gives me a new feel and it is also fun to implement.
However, compared to Material Design, Neumorphism has many areas where the principles and guides are not clear. In other words, although it was implemented, I think it is still insufficient to apply it to production.
So if you are interested in Neumorphism, try using the library as a test! 🧪 Please comment in the library about anything. (Welcome feature requests!) To reach production level, a variety of opinions are required. 🧑💻
If you want, go to Github Repository! 👀
